こんにちは、Noyです。
勉強のためBootStrapでWepアプリ画面を作っていたところ、DropDownで少しハマりました。
どんなエラーが出たか、どう対処したかをまとめます。
※Bootstrap v4.5.3を使用しています。
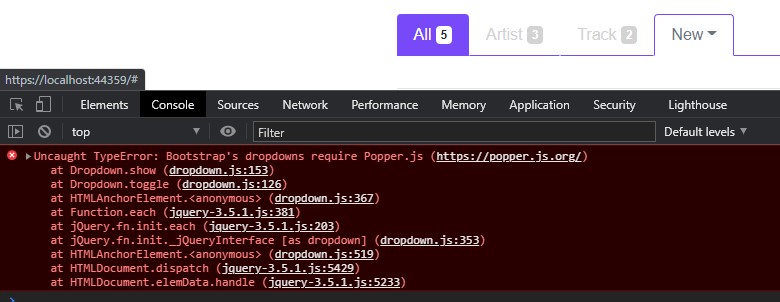
Uncaught TypeError: Bootstrap’s dropdowns require Popper.js
DropDownを実装してデバッグしたところ以下エラーが出てうまくいかない。

「Popper.jsが必要なのかな」と思い、ググって以下のページへ。
GitHub - floating-ui/floating-ui: A JavaScript library to position floating elements and create interactions for them.
A JavaScript library to position floating elements and create interactions for them. - floating-ui/floating-ui

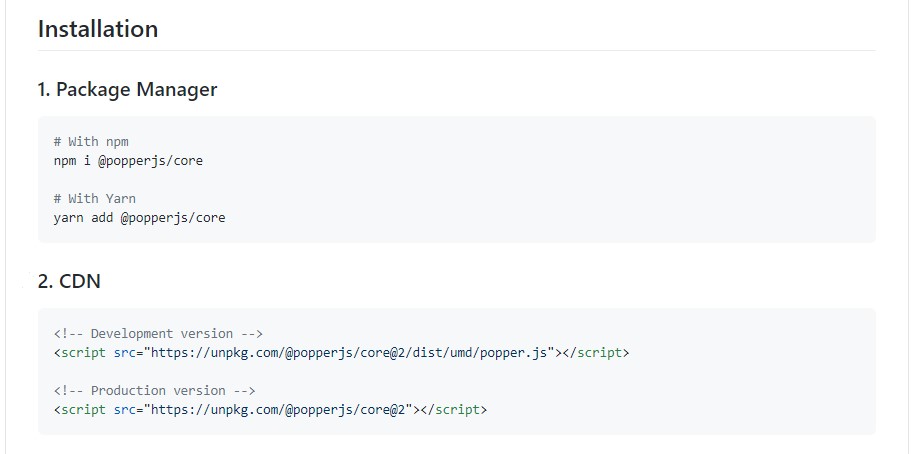
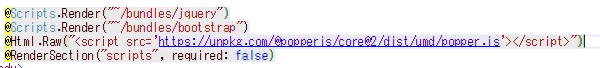
いくつかインストール方法がある中で、2. CDN > Development versionをコピペしました。

これでデバッグしてみるも同じエラーが出ました…
BootStrapの公式リファレンスを見てみます。
『 bootstrap.min.jsやbootstrap.jsなどのブートストラップのJavascriptの前に popper.min.js を組み込む 』
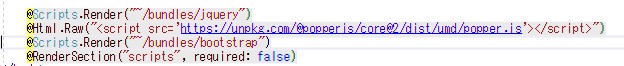
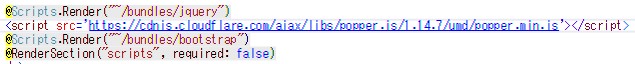
なるほど。順番があるということなので、@Scripts.Render(“~/bundles/bootstrap”)の前に移動しました。

これで再度デバッグしてみると…
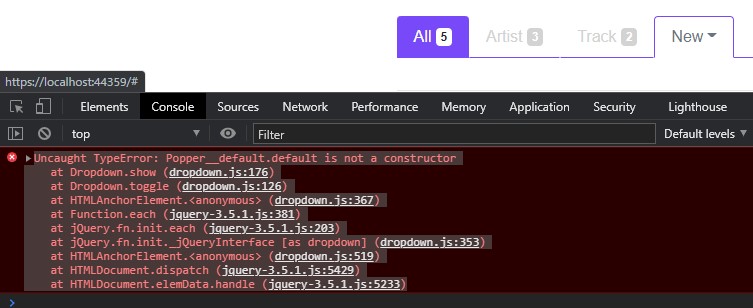
Uncaught TypeError: Popper__default.default is not a constructor
また失敗。でも、エラー内容は少し変わりました。

ぐぐってみるとPopperのversionも関係しているとのこと。
BootStrapの公式リファレンスで掲載していた popper.min.js ならversionも合っているのでは、と思いこちらを使いました。
https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js

これでデバッグしてみると…

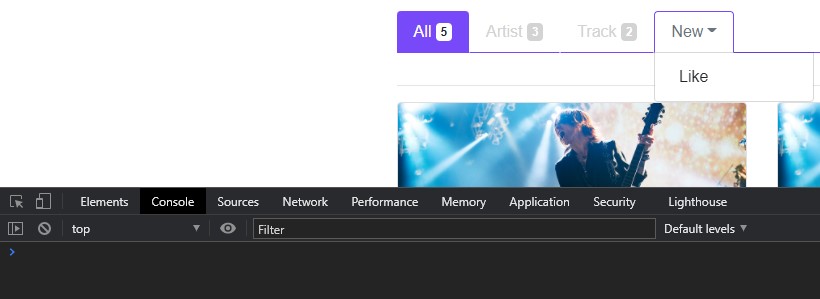
ちゃんとDropDownが開きました!コンソールには何もエラーは出ていません。
結論
DropDownを配置するときは以下の点に注意。
- bootstrap.min.jsやbootstrap.jsなどのブートストラップのJavascriptの前に popper.min.js を組み込む
- 公式リファレンスで記載されているversionのpopper.jsを読み込む
要は、BootStrapの公式リファレンスをちゃんと読めばOK。トホホ…


コメント